Урок №1: структура HTML страницы

Язык HTML - это язык разметки гипертекста, с помощью которого задаются все параметры форматирования текста и графики на веб-странице. Пожалуй первое что должен знать любой веб-дизайнер, это язык HTML. Структура любого сайта на 80-90% состоит из HTML тегов.
Конечно, сейчас полно различных программ и конструкторов (Dream Weaver, Front Page), которые сами пишут HTML код, вам остается только писать текст и перетаскивать картинки в нужную область страниц. Однако у таких программ полно недостатков, да и код оказывается очень сложным, так как такие программы пишут много лишнего. Если необходимо вставить в общий код, какой-нибудь скрипт или html код баннера, в том хаосе придется долго разбираться, к тому же у таких редакторов ограниченные возможности, однако их вполне можно использовать для ускорения построения сайтов. В любом случае, если вы серьезно решили взяться за создание сайта, знание HTML языка очень пригодится. Полностью изучив его возможности, вы сможете создать сайт даже с простейшего Windows приложения "Блокнот".
Форматирование веб-страниц, а также размещение на них изображений и ссылок производится с помощью тегов HTML. Теги заключаются в угловые скобки <тег> и могут быть парными, то есть состоять из начального и конечного тегов, или же одиночными.
Кстати в "Блокноте" можно будет попробовать использовать все теги, которые будут описаны в данной статье. После их написания, следует нажать "Сохранить как", и сохранить файл с расширением html, например: name.html.
Построение HTML страницы
Рассмотрим основные теги для построения и создания html страницы
- <html> - данный тег необходимо задавать вначале каждой страницы сайта. Этот тег задает информацию, что дальнейшее содержание будет написано на языке HTML. Также этот тег необходимо закрыть после окончания html кода страницы. Закрываются парные теги с помощью символа "/", например: </html>
- <head> - хранит элементы, которые помогают браузеру работать с данными. Может содержать метатеги, скрипты и подключаемые внешние файлы, которые используются браузерами. Содержимое этого тега не отображается на странице. Исключением является следующий тег.
- <title> - этот парный тег задает название веб-страницы, которое будет отображаться в верху браузера, а также в поисковых системах. Например, на данной странице установлен title - Язык HTML. Синтаксис: <title>Название странички</title>
- <body> - в данном контейнере расположено все теги, которые отвечают за объекты на веб-странице, такие как: текст, изображения, ссылки и т.д.
После того, как все параметры контейнера head заданы, тег необходимо закрыть </head>. Следующий контейнер открывает тег:
С помощью этих тегов уже можно создать небольшую html страничку. Откроем "Блокнот" и вставим в него код:
|
<html> <head> <title>Моя первая html страничка</title> </head> <body> Поздравляю, Вы создали свою первую HTML страничку. </body> </html> |
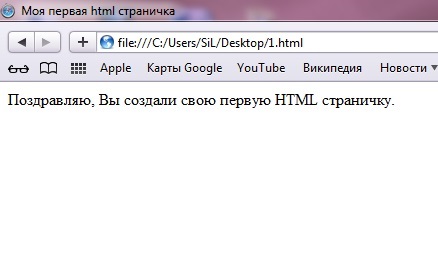
После чего в "Блокноте" нажимаем "Сохранить как", и сохраняем файл с расширением html, например: name.html , в результате появится файл, который следует открыть браузером. Отобразится страничка с названием "Моя первая html страничка" и с текстом - "Поздравляю, Вы создали свою первую HTML страничку."
Заметки в HTML
Иногда очень удобно оставлять заметки, комментарии, памятки и т.д. в исходном коде. Это, несомненно, облегчит работу с HTML документом. Такие заметки никак не отображаются в браузере, их можно увидеть только в исходном коде веб-страницы. Комментарии необходимо брать в специальные символы: <!-- --> . Рассмотрим заметки на примере:
|
<html> <head> <title>Моя первая html страничка</title> <!-- Задаем название HTML документа --> </head> <body> Поздравляю, Вы создали свою первую HTML страничку. <!-- Основной контент веб-страницы --> </body> </html> |
Не стоит лениться оставлять заметки в HTML-коде, в будущем они значительно облегчат работу с веб-страницей и сэкономят уйму времени. На следующем уроке рассмотрим работу с текстом в HTML.

 R598551293139
R598551293139